Solution Build
Based on the design inputs from Rapid and Functional Prototyping, the design of the solution is finalized. The solution is built based on the approved design.
The solution is built in multiple modules, where each module caters to a User story. For Software products, we must follow Coding and Database principles. Software products are built over two parts - Front-end (User Interface), and Back-end (everything that happens in background to provide desired interaction at UI). A Tech stack or Web stack refers to a set of tools, programming languages, and technologies that work together to build software products (web-based).
Front-End (Client-side) WEB STACK
Frontend, which is also known as client-side, refers to the interface that users interact with. Visuals, graphical layouts, and user-friendliness are important factors for a successful front-end.
A web stack is a collection of software for performing specific tasks. The term, ‘stack’, refers to the fact that the system’s individual components are built upon one another. All the buttons, forms, input boxes, images, banners and other elements of a webpage on a browser falls under the purview of the front-end tech stack. Following are some commonly used stacks for front end development:
HTML(Hypertext Markup Language): HTML structures the content by instructing the browser on how to display the underlying content. It forms the basic building block of a website.
CSS (Cascading Style Sheets): CSS is used for styling, decorating, and presenting the overall aesthetic of the webpage. CSS determines the fonts, size, colors, and other static elements of the front-end.
JavaScript: The purpose of JavaScript on the front-end is to enable actions across the website; button click responses, submitting content to the server, animations, and pushing / pulling content as needed.
Back-end (server-side) Web Stack

The back end, which is also known as Server-side, refers to inner workings of a website or app that users cannot see. It involves business logic, authentication, database management, and synchronizations with the client app.
The code running on the back-end server that processes front-end queries and returns data back to the user. The back-end interactions are hidden from the user view, and relate to databases and application languages like PHP, Ruby (with the framework Ruby on Rails), Python (using the Django framework), and so on. The back-end language processes user logins, fetches your personalized content, manages state, etc. A back-end web stack is usually comprised of:
Operating system: The operating system acts as the central interface between the hardware and software components. such as Linux, Windows, Unix, and Mac OS.
Web server: Installed on the operating system, a web server is a type of software that delivers documents to requesting clients. With the help of HTTP transfer protocols, client requests are passed on to the web server. The web server processes the request by sending the corresponding data to the client. The most commonly used web server solutions include names like Apache, Microsoft IIS, and nginx.
Database: User information, transactions, products, and other data are stored in a database. MySQL, PostgreSQL, and MongoDB are commonly used in web dev.
Programming language: The programming language or the script interpreter operates on the client side and helps realize dynamic web applications of websites and web applications. The typical web stack script interpreter is PHP; other, less frequently used alternatives, are ASP.NET, Java, Ruby, Perl, or Python.
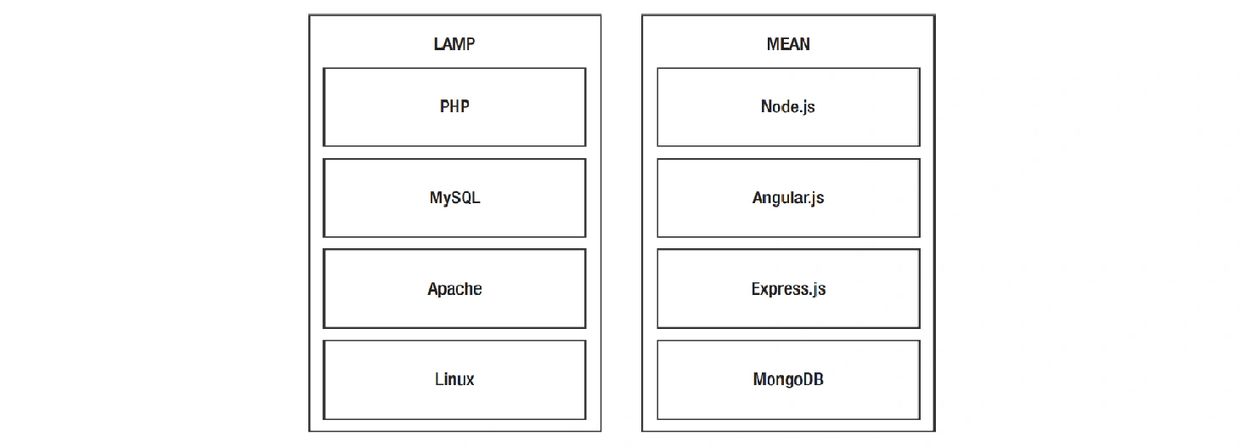
In web programming, the two most commonly used stacks are LAMP and MEAN.
1. LAMP stands for Linux, Apache, MySQL, and PHP. Linux is the underlying operating system, Apache is the HTTP web server, MySQL is the database, and PHP is the back-end programming language.
2. The MEAN stack stands for MongoDB, Express.js, Angular.js, and Node.js. In this model, MongoDB is the database, Express.js (known as Express) is a web application framework, Angular.js (known as Angular) is a front-end framework, and Node.js (known as Node) is a server-side framework.
The LAMP stack has traditionally been the the popular choice in the last 5-10 years of web development, however in recent times, MEAN has gained pace. It is becoming the preferred stack because the entire top-down stack consists of JavaScript as both the front and back-end programming language, whereas LAMP requires knowledge of JavaScript on the client end and a supporting back-end language like PHP.
This website uses cookies.
We use cookies to analyze website traffic and optimize your website experience. By accepting our use of cookies, your data will be aggregated with all other user data.